-
🎨 CSS 6 | 그리드(with 드림코드 by 앨리) 2탄CSS 2022. 9. 9. 16:38
Step 4 : grid 자식에게 줄 수 있는 속성들 ( grid cell )
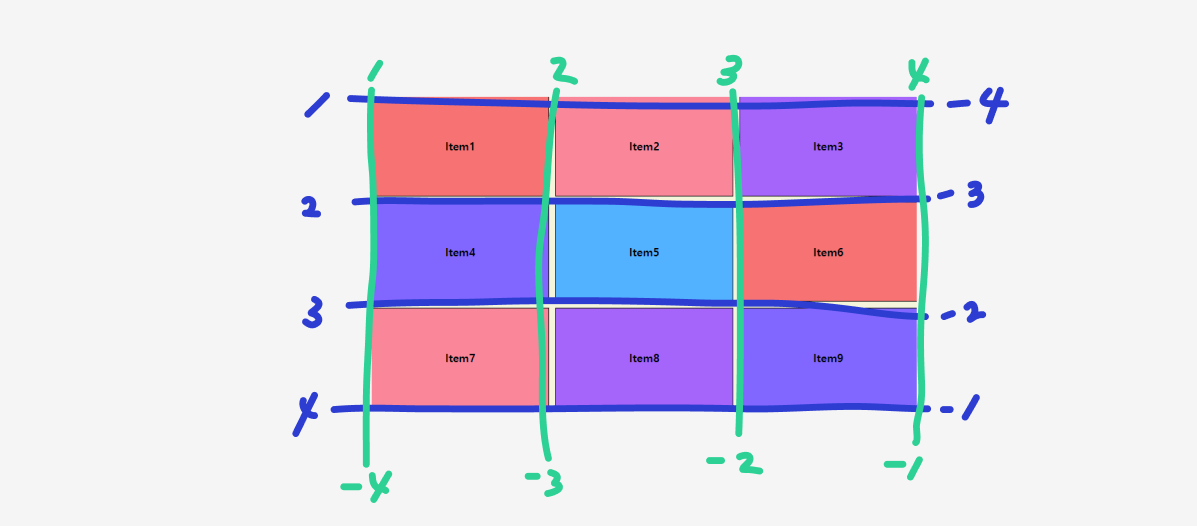
Grid Line

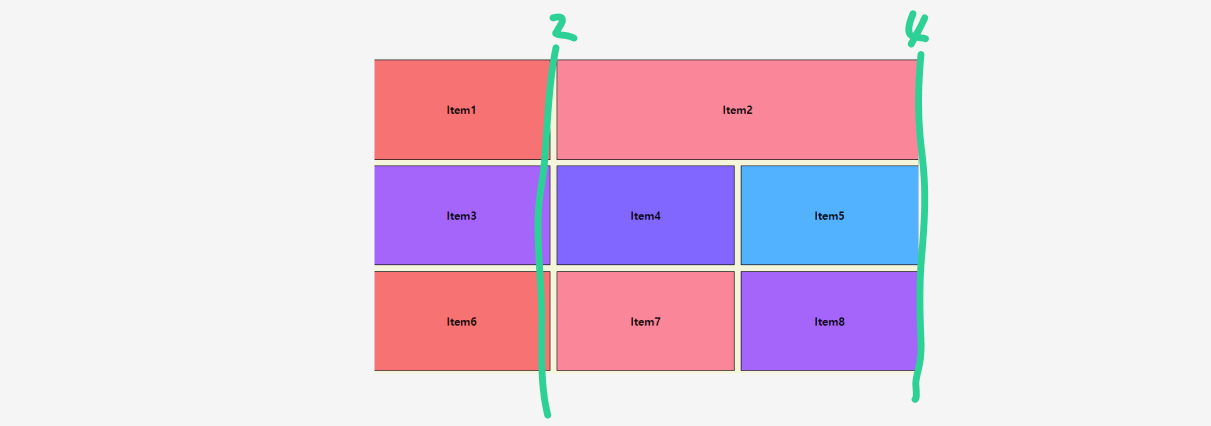
-grid-column-start , grid-column-end
column을 기준으로 몇 번째 줄부터 몇 번째 줄까지 차지할 지 정의
.item2{ grid-column-start : 2; grid-column-end : 4; }
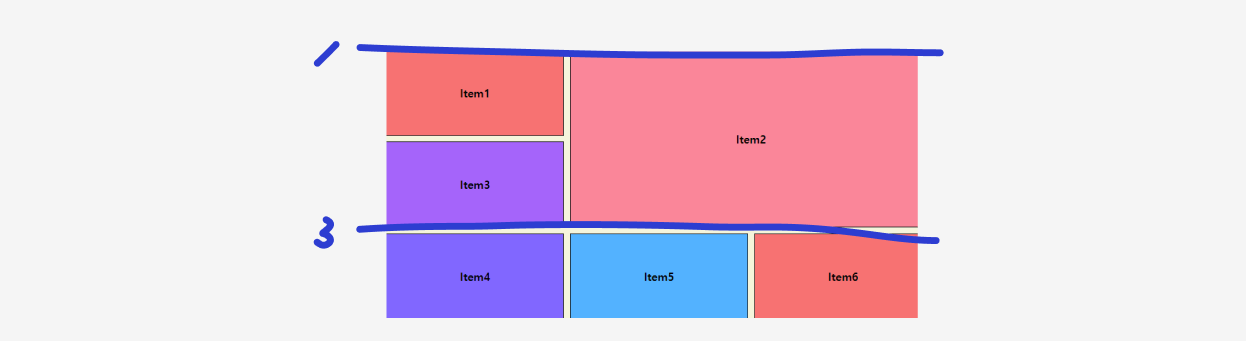
-grid-row-start , grid-row-end
row를 기준으로 몇 번째 줄부터 몇 번째 줄까지 차지할 지 정의
.item2{ grid-column-start : 2; grid-column-end : 4; grid-row-start : 1; grid-row-end : 3; }
단축형
.item2{ grid-column : 2 / 4; grid-row : 1 / 3; }.item2{ grid-column : 2 / span 2; /*총 2개의 cell을 차지함*/ grid-row : 1 / 3; }Step 5 : grid-areas
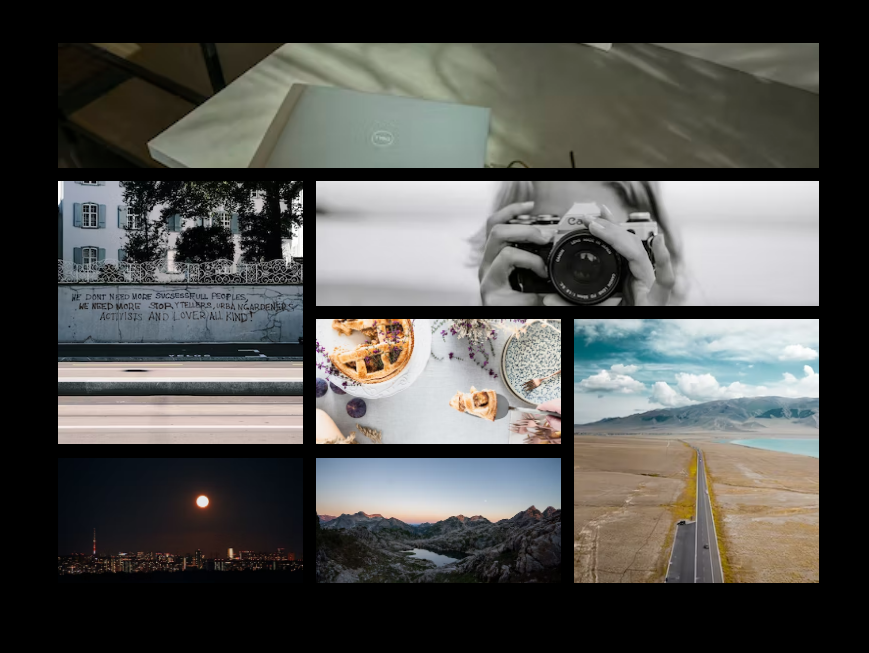
index.html
<body> <section class="container"> <img src="https://images.unsplash.com/photo-1662581872342-3f8e0145668f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDF8MHxlZGl0b3JpYWwtZmVlZHwxfHx8ZW58MHx8fHw%3D&auto=format&fit=crop&w=500&q=60" alt="img" class="image image1"> <img src="https://images.unsplash.com/photo-1662705286250-046f3f745ec7?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHw0fHx8ZW58MHx8fHw%3D&auto=format&fit=crop&w=500&q=60" alt="img" class="image image2"> <img src="https://images.unsplash.com/photo-1662622194548-f50b20179287?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwxNXx8fGVufDB8fHx8&auto=format&fit=crop&w=500&q=60" alt="img" class="image image3"> <img src="https://images.unsplash.com/photo-1662556224725-48a9d346ffca?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwxN3x8fGVufDB8fHx8&auto=format&fit=crop&w=500&q=60" alt="img" class="image image4"> <img src="https://images.unsplash.com/photo-1662618113675-c7aed7142ccf?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwyMHx8fGVufDB8fHx8&auto=format&fit=crop&w=500&q=60" alt="img" class="image image5"> <img src="https://images.unsplash.com/photo-1662668862763-dc613ee191ab?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwyMnx8fGVufDB8fHx8&auto=format&fit=crop&w=500&q=60" alt="img" class="image image6"> <img src="https://images.unsplash.com/photo-1662555320245-0c113fe1b87c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwyNnx8fGVufDB8fHx8&auto=format&fit=crop&w=500&q=60" alt="img" class="image image7"> </section> </body>styles.css
*{ margin : 0; padding : 0; box-sizing : border-box; } body{ width : 100vw; height : 100vh; padding : 5rem; background-color : black; } .container{ display : grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows : 150px; grid-gap : 1rem; } .container img{ width : 100%; height : 100%; object-fit : cover; }
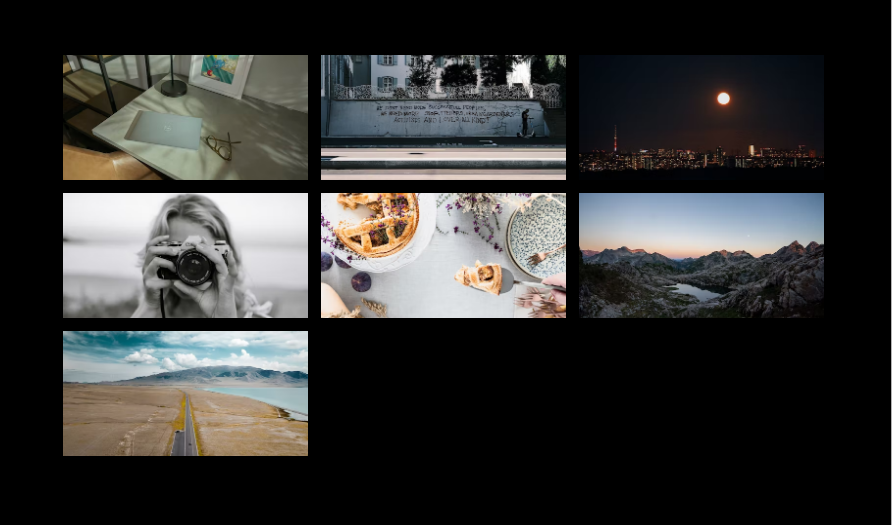
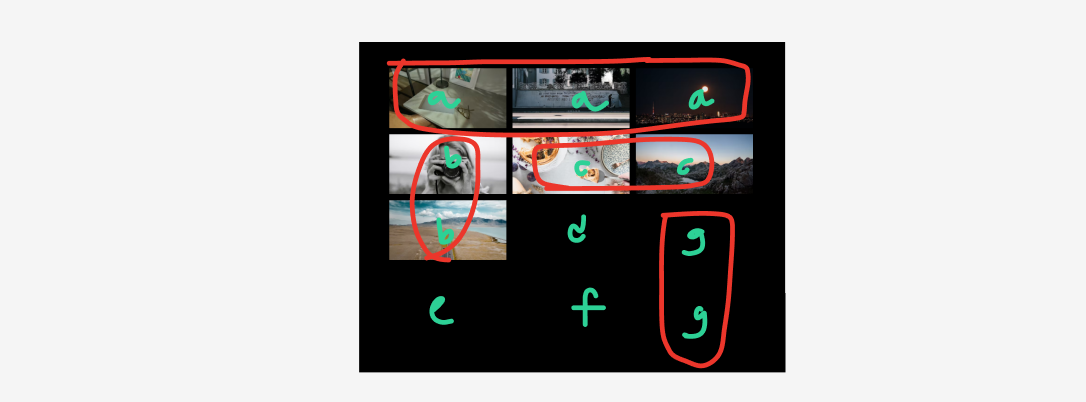
-grid-template-areas (container)
각 셀의 이름 지정해주기
.container{ display : grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows : 150px; grid-gap : 1rem; grid-template-areas : "a a a" "b c c" "b d g" "e f g" }
-grid-areas (grid cell)
각 grid cell에게 그리드 영역 알려주기
.image1{ grid-area : a; } .image2{ grid-area : b; } .image3{ grid-area : e; } .image4{ grid-area : c; } .image5{ grid-area : d; } .image6{ grid-area : f; } .image7{ grid-area : g; }
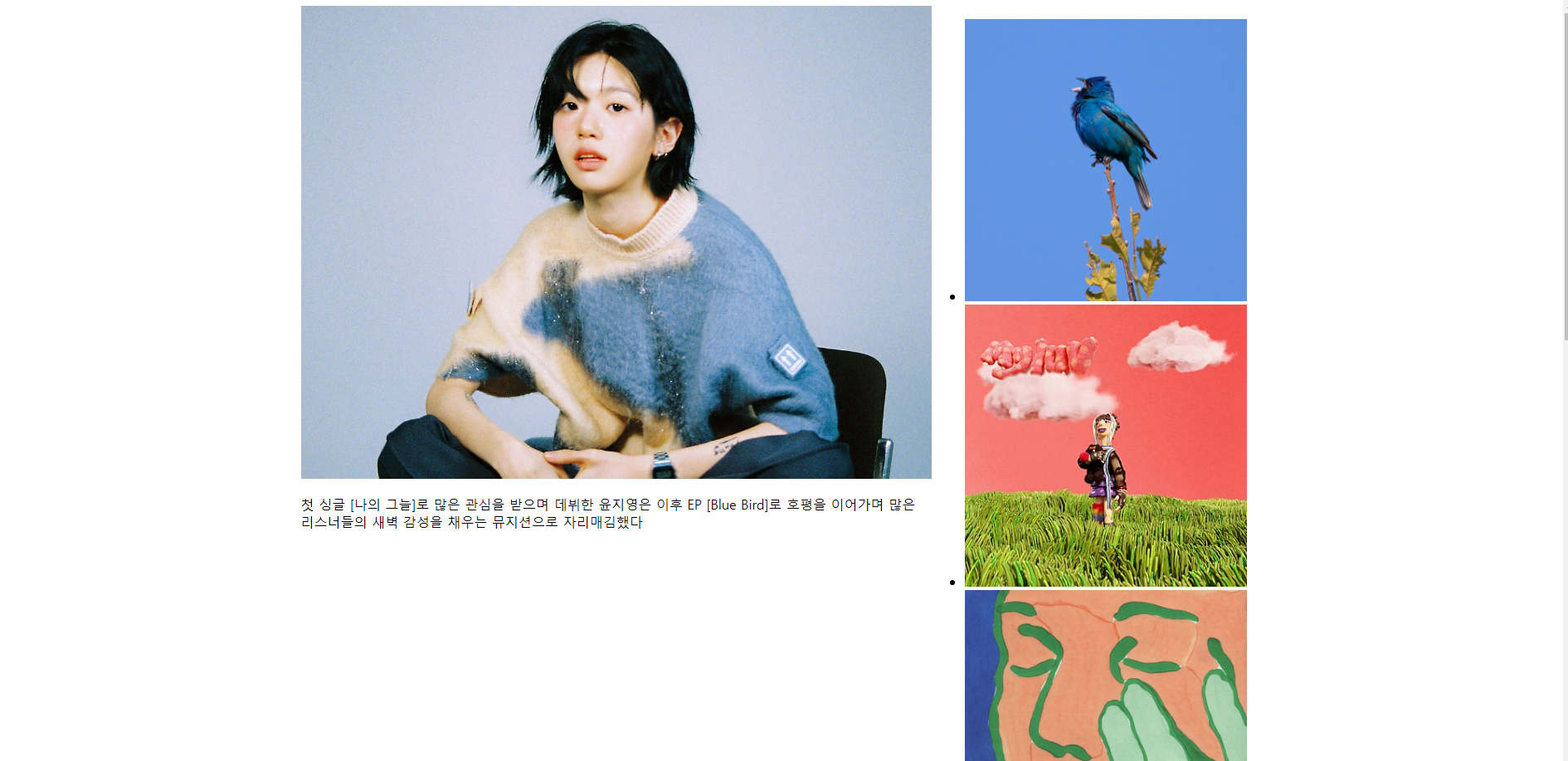
추가 : grid 를 적용했을 때 container 의 width 를 넘어선다면
index.html
<body> <div class="container"> <article> <img src="./img/aboutmain.jpg" alt="img"> <p> 첫 싱글 [나의 그늘]로 많은 관심을 받으며 데뷔한 윤지영은 이후 EP [Blue Bird]로 호평을 이어가며 많은 리스너들의 새벽 감성을 채우는 뮤지션으로 자리매김했다 </p> </article> <aside> <ul class="contents"> <li><img src="./img/album1.png" alt="album_img"></li> <li><img src="./img/album2.jpg" alt="album_img"></li> <li><img src="./img/album3.jpg" alt="album_img"></li> <li><img src="./img/album4.png" alt="album_img"></li> <li><img src="./img/album5.jpg" alt="album_img"></li> <li><img src="./img/album6.jpg" alt="album_img"></li> </ul> </aside> </div> </body>styles.css
.container{ width : 1140px; margin : auto; display : grid; grid-template-columns: 2fr 1fr; }
화면처럼 width 1140을 넘음.
img max-width 지정해주기
img{ max-width : 100%; }
Preventing a Grid Blowout | CSS-Tricks
Say you have a very simple CSS grid layout with one column fixed at 300px and another taking up the rest of the space at 1fr.
css-tricks.com
A Complete Guide to Grid | CSS-Tricks
Our comprehensive guide to CSS grid, focusing on all the settings both for the grid parent container and the grid child elements.
css-tricks.com
'CSS' 카테고리의 다른 글
🎨 CSS 7 | @font-face(feat.온글잎 폰트) (0) 2025.05.30 🎨 CSS 5 | 그리드(with 드림코드 by 앨리) 1탄 (0) 2022.09.09 🎨 CSS 4 | Flexbox (with 드림코드 by 앨리) 2탄 (0) 2022.09.05 🎨 CSS 3 | CSS 단위 ( %, em, rem, vw, vh ) (0) 2021.12.17 🎨 CSS 2 | Flexbox (with 드림코드 by 앨리) 1탄 (0) 2021.12.17