-
📗 모던 자바스크립트 Deep Dive | #2 DOM [요소 노드 선택하기]TIL 2022. 5. 25. 16:18
용어 정리
- HTMLCollection 객체 : 유사 배열 객체이면서 이터러블이다.
인덱스를 키 값으로 가지고 있고, length를 가지고 있다. 배열과 비슷하게 생겼지만 객체이다.
- NodeList 객체 : 유사 배열 객체이면서 이터러블이다. forEach 메서드를 제공한다.
요소 노드 취득하기
DOM API(프로퍼티, 메서드)를 사용하여 html 을 변경하기 위해서는 일단 변경할 노드를 선택할 수 있어야 한다.
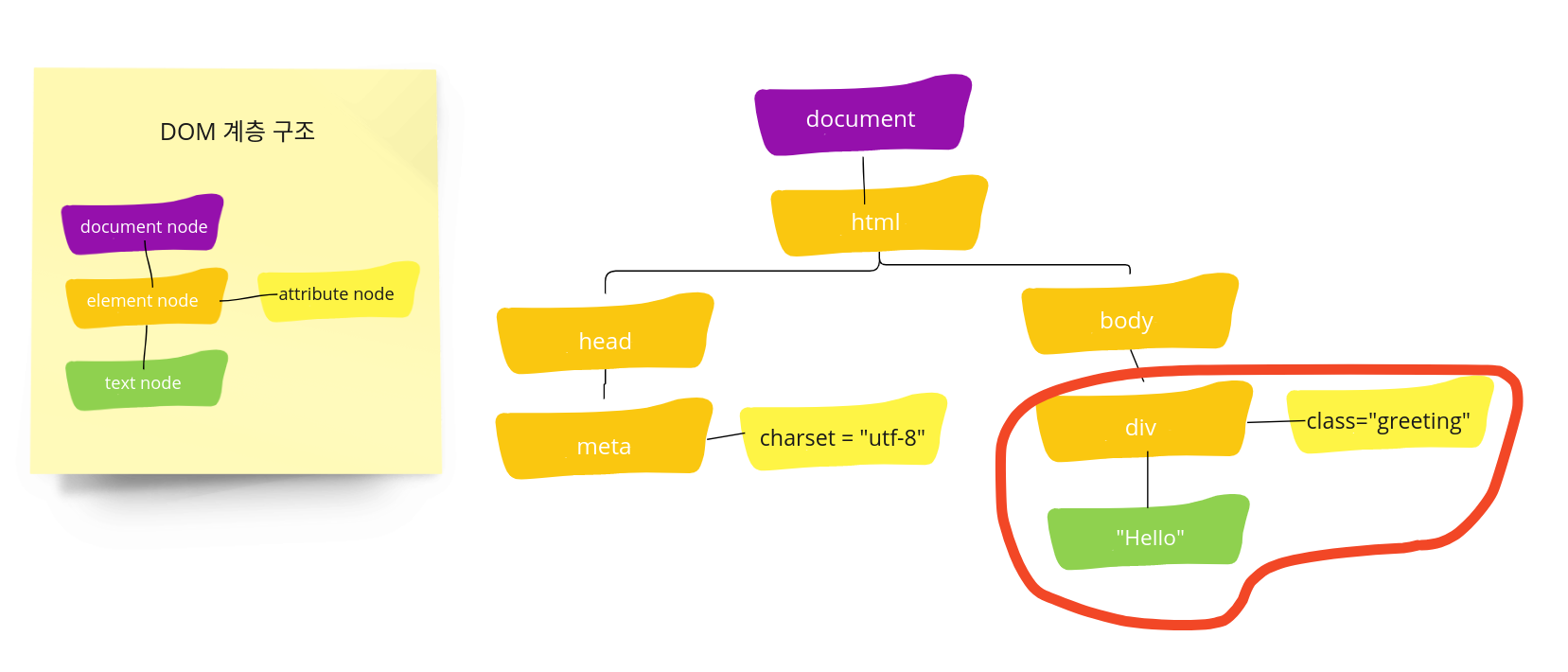
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div class="greeting">Hello</div> </body> </html>예를 들어 div 태그 안의 Hello 텍스트를 변경하기 위해서는 div 요소 노드와 연결된 텍스트 노드를 변경해야 한다.

이를 위해 DOM은 여러 가지 메서드들을 제공한다.
1. id를 이용하기
- method : document.getElementById();
- parameter: id (찾으려는 요소의 id 값)
- return : id 어트리뷰트 값을 갖는 하나의 요소 노드 | 주어진 id 값이 없다면 null 반환
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div class="greeting" id="greeting">Hello</div> <script> let $elem = document.getElementById("greeting"); console.log($elem); //<div class="greeting" id="greeting">Hello</div> $elem.textContent = "hi!"; </script> </body> </html>먼저 변경할 텍스트 노드의 요소 노드를 선택한 후, 선택한 노드요소.textContent 프로퍼티를 사용하여 텍스트 노드를 변경할 수 있다.
2. 태그 이름을 이용하기
- method : document.getElementByTagName(names);
- parameter : id (찾으려는 요소의 태그 이름)
- return : 태그 이름을 가진 여러 개의 노드 객체가 담긴 HTMLCollection 객체 반환 | 없다면 빈 HTMLCollection 객체 반환
div 태그들의 글자색을 blue로 바꿔보자.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div>Hello</div> <div>23</div> <div>read</div> <script> let $elems = document.getElementsByTagName("div"); console.log($elems); //HTMLCollection(3) [div, div, div] /* $elems.forEach((elem) => {elem.style.color = "blue";}); => Uncaught TypeError: $elems.forEach is not a function */ [...$elems].forEach((elem) => {elem.style.color = "blue";}); </script> </body> </html>먼저 태그 이름이 div인 모든 노드 요소들을 $elems 변수에 담는다. 콘솔 창에 찍어보면 $elems 변수 안에 HTMLCollection 객체가 들어있는 것을 확인할 수 있다.
HTMLCollection은 유사 배열이기 때문에 배열 메서드인 forEach를 사용할 수 없다(에러 발생).
때문에 배열로 변환하여 forEach문을 사용할 수 있다.
3. class 이용하기
- method : document.getElementsByClassName(class);
- parameter : class (찾으려는 요소의 클래스 이름들. 띄어쓰기로 구분.)
- return : 클래스 이름을 가진 여러 개의 노드 객체가 담긴 HTMLCollection 객체 반환 | 없다면 빈 HTMLCollection 객체 반환
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div class="greeting">Hello</div> <div class="age">23</div> <div class="hobby">reading</div> <div class="greeting">hi!</div> <script> let $elems = document.getElementsByClassName("greeting"); console.log($elems);//HTMLCollection(2) </script> </body> </html>4. css 선택자 이용하기
- method : document.querySelector(selectors);
- parameter : css selector
- return : css 선택자를 만족시키는 첫 번째 요소 노드 | 없다면 null 반환
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div class="greeting">Hello</div> <div class="age">23</div> <div class="hobby">reading</div> <div class="greeting">hi!</div> <script> let $elem = document.querySelector(".greeting"); $elem.style.color = "blue"; </script> </body> </html>- method : document.querySelectorAll(selectors);
- parameter : css selectors(콤마로 구분)
- return : css 선택자를 만족시키는 여러 개의 노드 객체가 담긴 NodeList 객체 | 없다면 빈 NodeList 객체 반환
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div>Hello</div> <div>23</div> <div>read</div> <script> let $elems = document.querySelectorAll("div"); console.log($elems); //NodeList(3) [div, div, div] $elems.forEach((elem) => {elem.style.color = "blue";}); </script> </body> </html>'TIL' 카테고리의 다른 글
🍔 햄버거 버튼 제작하기 (0) 2022.09.03 📗 모던 자바스크립트 Deep Dive | 이벤트 [이벤트 핸들러] (0) 2022.05.26 📗 모던 자바스크립트 Deep Dive | #1 DOM [DOM 이란?] (0) 2022.05.25 20.09.15_TIL (0) 2020.09.15 20.09.13_TIL (1) 2020.09.13