-
📗 모던 자바스크립트 Deep Dive | #1 DOM [DOM 이란?]TIL 2022. 5. 25. 10:46
용어 정리
- 파싱(parsing) : 문장이나, 데이터 문자열을 분석하고 해부하여 원하는 데이터를 뽑아내는 기술

예를 들어 JSON.parse(json) 메서드는 인자로 받은 json을 분석하고 해부하여 객체로 변환한다.
const json = `{"string" : "json 변환", "result" : "true"}`; const result = JSON.parse(json); console.log(result);//{string: 'json 변환', result: 'true'} console.log(result.string); //json 변환 console.log(result.result); //true-API(Application Programming Interface) : 리모컨 역할
tv를 시청하고 싶을 때 우리는 리모컨을 통해 모니터와 대화한다. 리모컨은 tv와 나의 상호작용을 도와주는 매개체이다. 중간에서 프로그램과 프로그램이 의사소통하는 것을 도와주는 매개체를 api 라고 한다. 리모컨을 api라고 할 수 있다.
-네이티브 / 호스트 / 사용자정의 객체
javascript 객체는 네이티브 객체, 호스트 객체, 사용자정의 객체로 구분할 수 있다.
1. 네이티브 객체는 ECMAScript에서 정의되어진 객체로 환경에 관계없이 어디서나 사용할 수 있다. 빌트인 객체라고도 한다. String(), Number(), Boolean(), Array() 등이 여기에 해당한다.
표준 내장 객체 - JavaScript | MDN
이 장은 JavaScript의 모든 표준 내장 객체와 그 메서드 및 속성을 나열합니다.
developer.mozilla.org
2. 호스트 객체는 런타임(실행 환경)에서 제공되는 객체이다. window, fetch, dom 노드 객체 등이 여기에 해당한다.
3. 사용자정의 객체는 직접 사용자가 정의한 객체이다.
let myObj = { "name" : "geze", "age" : 22 }
DOM(Document Object Model)
dom 은 html 문서의 계층적 구조를 제어할 수 있는 API, 트리 자료구조이다.
👉 dom은 html 문서의 요소들을 프로퍼티와 메서드를 통해 제어할 수 있는 리모콘이다.
브라우저에서 html 문서를 어떻게 렌더링할까?
브라우저 렌더링 엔진이 html 문서를 파싱하여 DOM 자료 구조를 생성한다. JSON.parse의 결과물이 객체였다면, 렌더링 엔진의 결과물은 DOM 노드 객체이다.
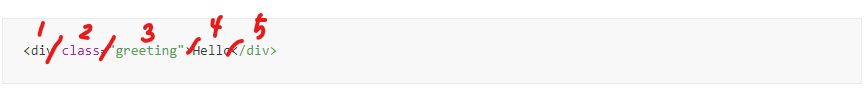
하나의 html 요소는 다음과 같다.

1 : 시작 태그
2 : 속성 이름
3 : 속성 값
4 : 콘텐츠
5 : 종료 태그
그리고 위의 html 요소는 파싱되어 노드 객체로 변환된다.
1 : 시작 태그 → 요소 노드
2 : 속성 이름 → 어트리뷰트 노드
3 : 속성 값 → 어트리뷰트 노드
4 : 콘텐츠 → 텍스트 노드
5 : 종료 태그 → 요소 노드

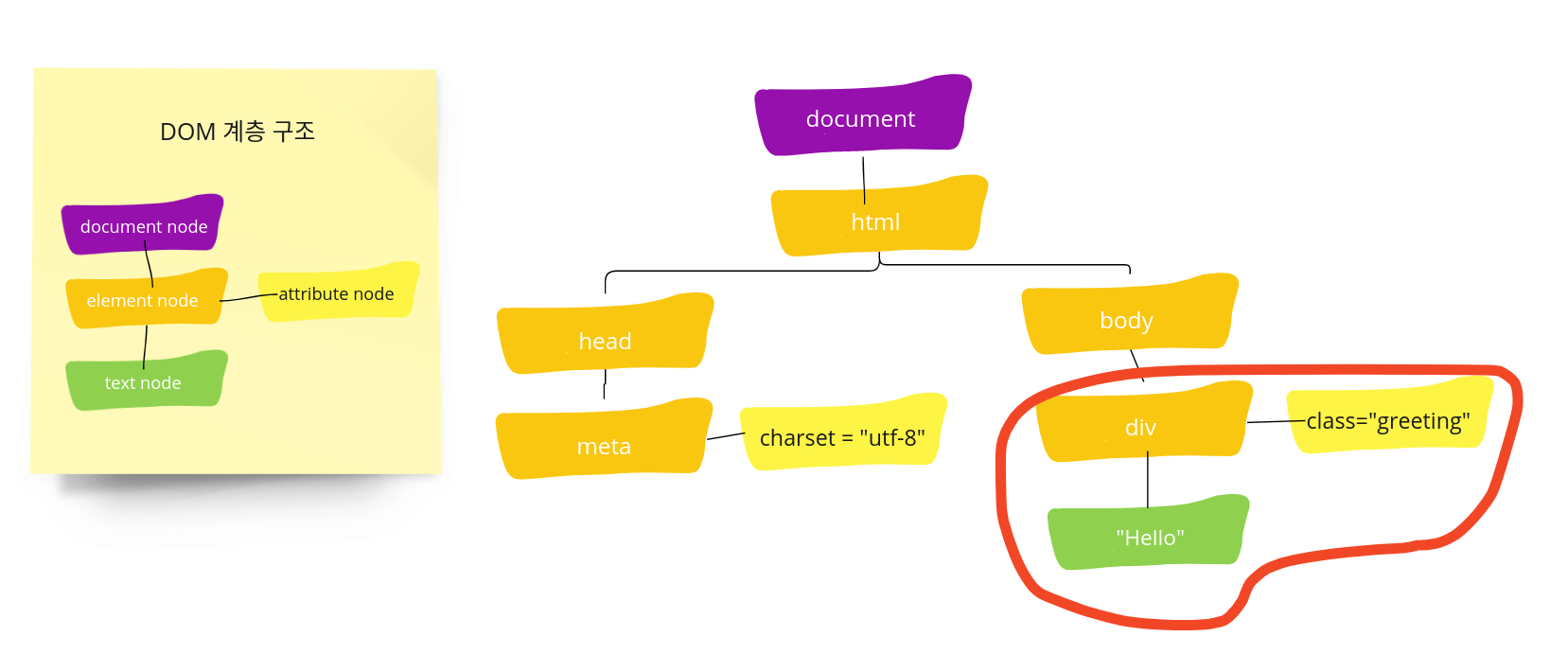
- 노드타입
1. 문서 노드(document node) : DOM 트리의 최상위 루트 노드. document 객체. 문서당 document 객체는 딱 한 개이다.
2. 요소 노드(element node) : html 태그들이 해당된다.
3. 어트리뷰트 노드(attribute node) : 요소의 속성을 가리키는 노드. 어트리뷰트 노드는 요소 노드와 달리 부모 노드와 연결되어 있지 않다. → div 태그는 body 태그와 연결되어있으나, class="greeting" 은 요소 노드랑만 연결되어 있다.
4. 텍스트 노드(text node) : html 요소의 텍스트, 콘텐츠를 가리키는 노드. dom 트리의 최종단(리프노드: 자식 x)이다.
이 외에도 공백 텍스트 노드, comment 노드, document type 노드 등 총 12개의 노드 타입이 있다.
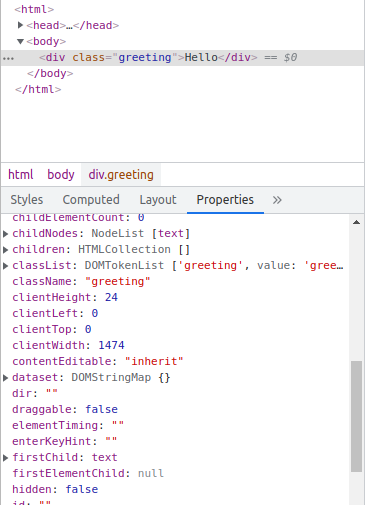
각 노드들은 부모요소에게 다양한 기능을 상속을 받는다.

그리고 위의 기능들(DOM API)을 통해 html 요소들을 조작할 수 있다.
JSON.parse() - JavaScript | MDN
JSON.parse() 메서드는 JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성합니다. 선택적으로, reviver 함수를 인수로 전달할 경우, 결과를 반환하기 전에 변형할 수 있습니다.
developer.mozilla.org
[TIL] 호스트 객체(Host Objects)와 네이티브 객체(Native Objects)
호스트 객체(Host Objects)와 네이티브 객체(Native Objects)의 차이점은 무엇인가요?: 자바스크립트 언어 규약(ECMAScript)으로 정의되어진 객체. 애플리케이션 전역의 공통 기능을 제공한다. 네이티브 객
velog.io
'TIL' 카테고리의 다른 글
📗 모던 자바스크립트 Deep Dive | 이벤트 [이벤트 핸들러] (0) 2022.05.26 📗 모던 자바스크립트 Deep Dive | #2 DOM [요소 노드 선택하기] (0) 2022.05.25 20.09.15_TIL (0) 2020.09.15 20.09.13_TIL (1) 2020.09.13 20.09.08_TIL (0) 2020.09.12