-
📘 React 공부하기 | Hello world 출력하기 (codesandbox, create-react-app)리액트 2020. 11. 25. 21:05
Codesandbox 사용해서 Hello world 출력해보기
react를 실행하기 위해서는 react를 설치해야 한다. 하지만 codesandbox에서 설치하지 않고 실행해볼 수 있다.
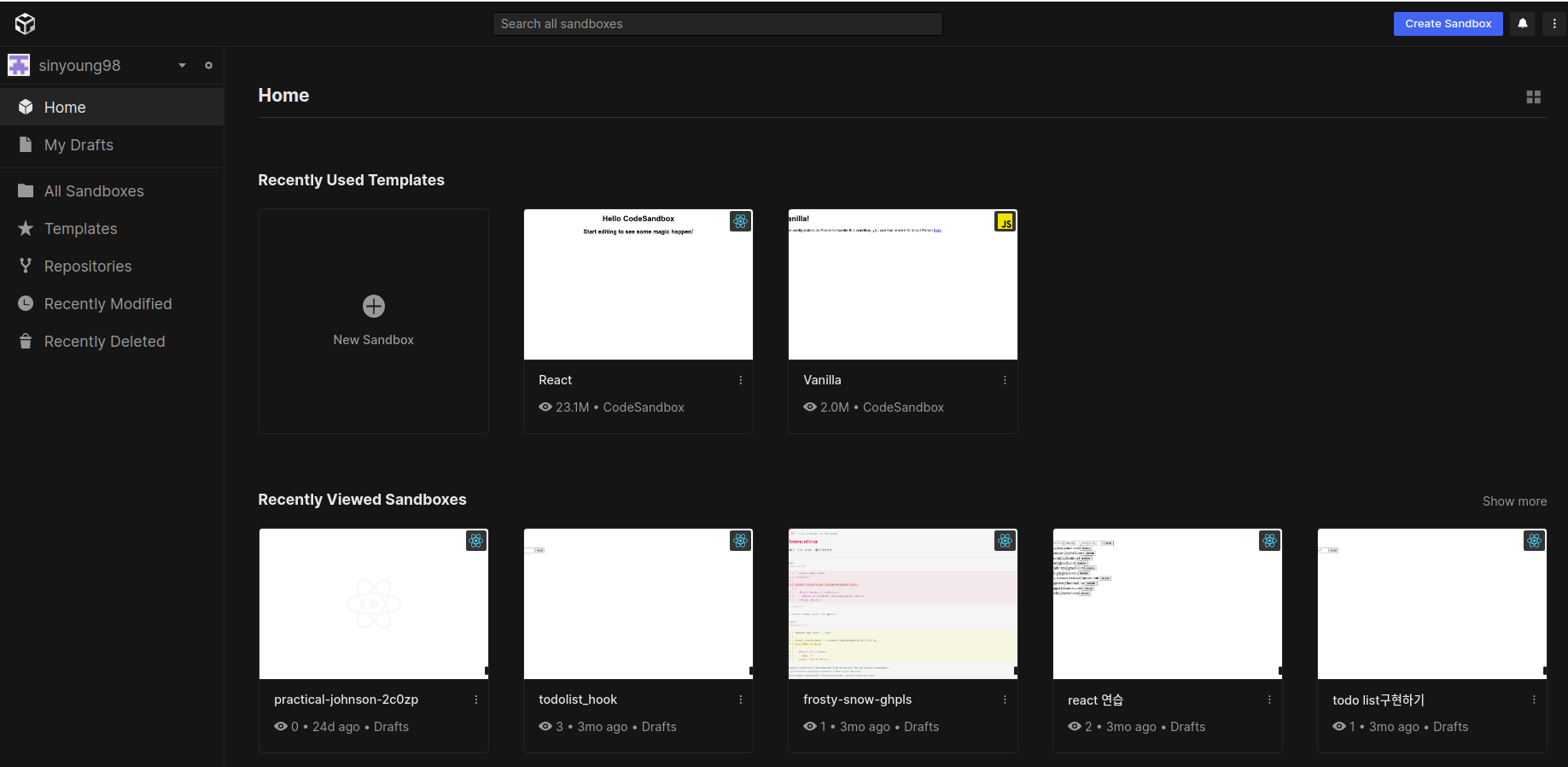
1. 로그인을 한 후 dashboard에 들어간다.

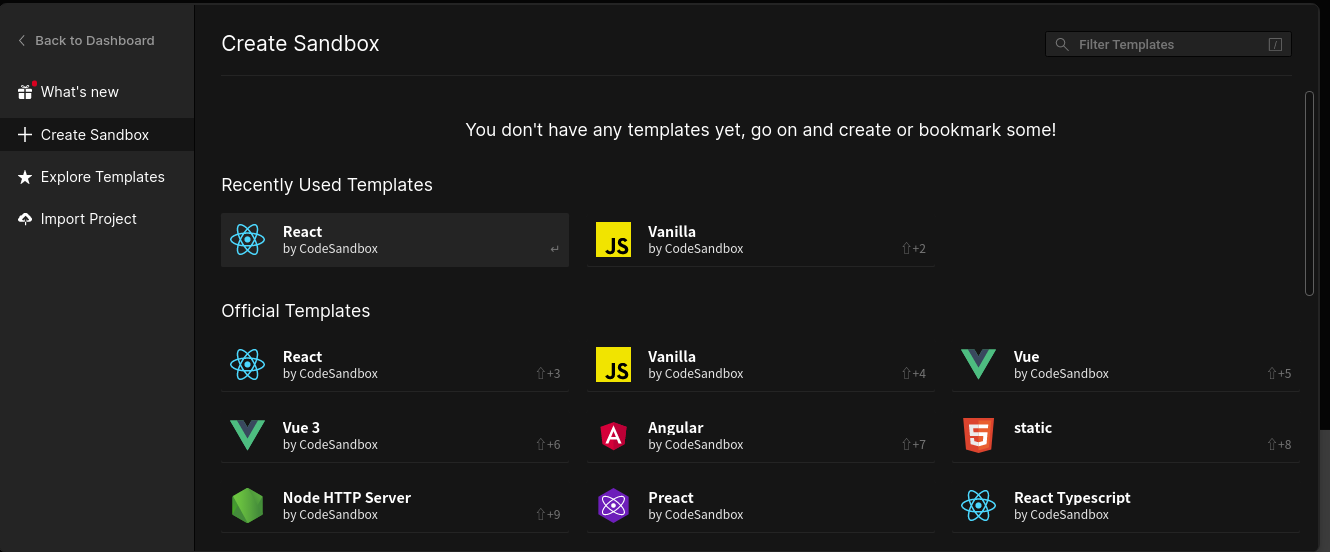
2. new sandbox를 클릭하고, 리액트를 클릭해준다.

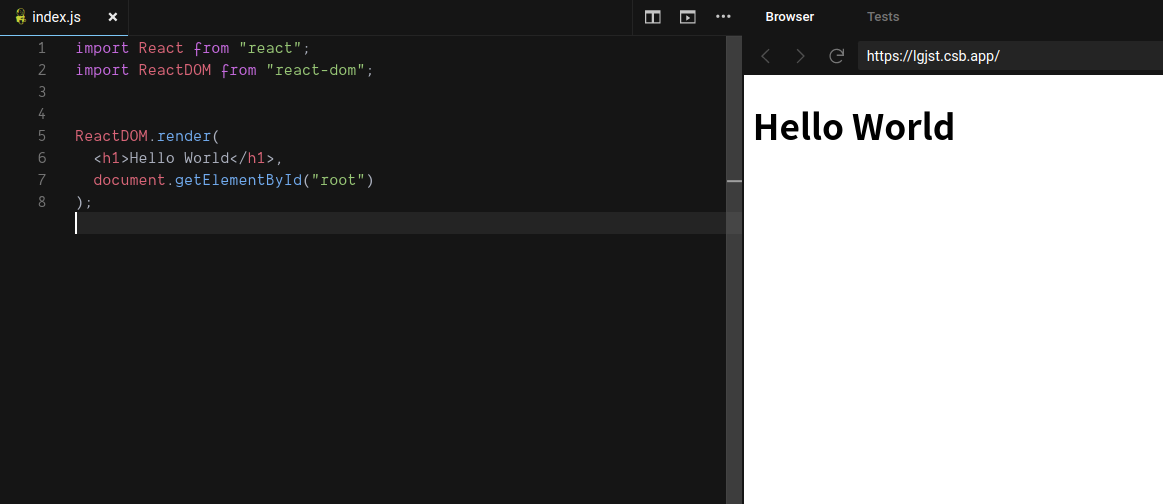
3. import로 React 와 ReactDom을 불러오고 render 해주면 된다.
render안에 있는 내용은 <h1>Hello world</h1> 라는 태그를 id가 root인 태그안에 넣겠다는 뜻이다.
<h1>Hello World</h1> 라는 태그는 아래와 같이 위치하게 된다.
<div id= "root"> <h1>Hello World</h1> </div>Creat React App 으로 출력해보기
react를 사용하기 위해서는 react 프로젝트를 생성해야 한다.
npx create-react-app test //프로젝트 이름 cd test //test로 이동 npm start이렇게 프로젝트를 생성한 후 npm install을 하면 http://localhost:3000주소로 실행 결과를 확인할 수 있다.

'리액트' 카테고리의 다른 글
📘 React 공부하기 | component 만들기, props와 state 개념 (0) 2020.11.25 📘 React 공부하기 | React 준비운동, ES6 & JSX (0) 2020.11.25 📘 React 공부하기 | Life cycle Method, setState (0) 2020.08.23