-
HTML | Canvas카테고리 없음 2023. 12. 25. 09:07
1. html canvas 이용하기
https://www.w3schools.com/html/html5_canvas.asp
HTML Canvas
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<canvas> 태그는 그래픽을 그리고 싶을 때 사용할 수 있는 태그이다.
때문에 오직 그래픽만을 canvas 태그 안에 넣을 수 있다.
실제 그래픽은 자바스크립트 코드를 활용해서 그린다.
canvas를 하나 생성해보자.
<canvas id="myCanvas" width="300" height="100"></canvas>그럼 아래와 같은 빈 canvas를 볼 수 있다.

자바스크립트로 그래픽을 넣어보자
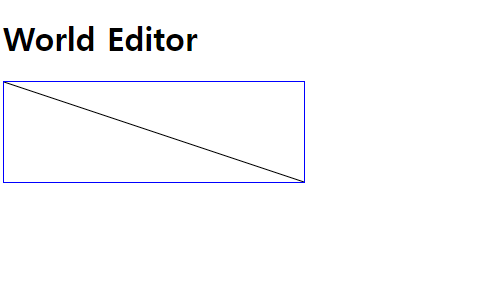
<script> var canvas = document.getElementById("myCanvas"); console.log(canvas); var canvasText = canvas.getContext("2d"); //getContext(타입) 메서드로 드로잉 컨텍스트에 접근한다. canvasText.moveTo(0,0); //시작 포인트를 지정한다. canvasText.lineTo(300,100); //그려질 path 지정 canvasText.stroke(); //그리기 </script>
원 그려보기
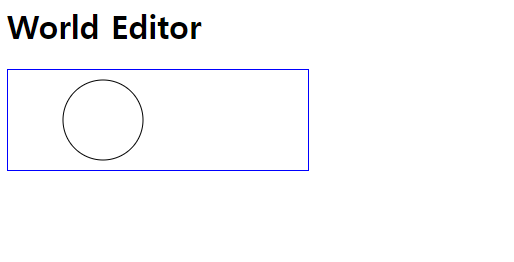
<script> var canvas = document.getElementById("myCanvas"); var canvasText = canvas.getContext("2d"); canvasText.beginPath(); canvasText.arc(95, 50, 40, 0, 2 * Math.PI); //arc(원의 중심 x좌표, 원의 중심 y좌표, 반지름, 시작각도, 끝각도, 방향설정) canvasText.stroke(); </script>
[html5] arc - canvas에서 원 그리기
1. 개념 arc - canvas에서 원 그리기 arc는 canvas에서 원을 그릴 수 있도록 해주는 메소드임 arc(x,y,반지름,시작 각도 , 끝 각도 , 방향 설정) 속성 설명 x 원의 중심 x좌표 y 원의 중심 y좌표 반지름 원에
devjhs.tistory.com
https://developer.mozilla.org/ko/docs/Web/API/Canvas_API/Tutorial/Basic_usage
캔버스(Canvas) 기본 사용법 - Web API | MDN
<canvas> HTML 엘리먼트를 살펴보는 것으로 이 튜토리얼을 시작해 보겠습니다. 이 페이지의 끝에서 캔버스 2D 컨텍스트를 설정하는 방법을 알게되고, 여러분의 브라우저에서 첫 번째 예제를 그리게
developer.mozilla.org
https://www.youtube.com/watch?v=5iHejdqYIa8